VfpSkin - Cambiar el aspecto de las ventanas en Visual FoxPro
24/03/2020
Autor del proyecto: Pablo Molina
Esta clase me ha llamado mucho la atención y cambia totalmente el aspecto de nuestros formularios. Buscando información en internet, lo primero que he encontrado ha sido un vídeo alojado en YouTube en el canal de Richard Gaviria y nos da una idea de como poder utilizar VfpSkin2. También incluye un enlace de descarga desde donde yo he bajado esta clase para probarla. Abajo puede ver el citado Videotutorial.
VfpSkin 2.0
¿Quien creó la clase VfpSkin 2.0?
En el documento de notas y menciones del autor del VFPSKIN 2.0 se puede ver:
molinalr@hotpop.com=> Actual: Vfpskin@gmail.com Sitio:www.vfpskin.com.arIntroducción: --------- Basta con decir que cansado de ver que con los demás lenguajes de programación se pueden crear skins (pieles en español) tan vistosos y que con VFP solo era posible a través de OCXs, ninguno de ellos gratis. :(Por lo que decidí , desde hace ya un tiempo tratar que con mi querido VFP fuera posible aplicar skin a mis formularios. Esto es posible gracias al uso de distintas APIs de Windows. Uso: --- Para usar el VFP Skin 2.0 se debe seguir solo dos pasos, insertar la clase en el formulario, configurar sus propiedades y la próxima vez estará listo para correrlo con el nuevo skin. 1) Seleccionar la clase VFPSkin2 en la barra de herramientas, e insertarlo en el formulario 2) Configurar sus propiedades: Establecer en verdadera la propiedad de la clase rskin=.T. (esta se encuentra al final de la ventana de propiedades) Si se tiene VFP 7, hacer verdadera la propiedad VFP7=.T. Establecer el nombre del skin. Ej: skinname=NombreSkin Ejecutar el Formulario y ... Siiii!! el nuevo look de VFP con skins. Para cambiar de skins: Cambiar el nombre del skin y ejecutar el método Changeskin. Ej: thisform.vfpskin21.skinname="nuevoskin" thisform.vfpskin21.changeskin() Archivos: -------- Para poder ejecutarlo se necesita: VFP 5 y 6: vfpskin.vcx vfpskin.vct foxtools.fll <-- En el mismo directorio de la aplicación VFP 7 vfpskin.vcx vfpskin.vct LICENCIA: Esta clase es totalmente GRATIS, y se entrega el código fuente también. Se la puede agregar a sus proyectos sin ningún inconveniente, solamente les pido que me hagan saber si le hacen alguna modificación y que me nombren en el "Acerca de" como así también mi dirección de mail. Con respecto a los skins, los que van con el demo fueron hecho con VFP-Skin Maker (todavía en desarrollo) con imágenes tomadas de distintas páginas de internet. Obviamente tienen autor. No soy propietario de las mismas. Para Bugs y comentarios dirigirse a:molinalr@hotpop.comActual: Vfpskin@gmail.comwww.vfpskin.com.arSaludos desde La Rioja - ArgentinaEste documento lo encontré en el foro de la Comunidad de Visual Foxpro en Español [1].
¿Cómo hacer funcionar la clase VfpSkin 2.0 que previamente he descargado del link de Richard Gaviria?
Tal y como he descargado esta versión en el link de Richard Gaviria, me encuentro que no se entrega en un proyecto que se descarga y ya es operativo. Tenemos que configurar antes de poder operar con el ejemplo. De todas formas, me ha gustado mucho como trabaja el formulario que maneja los Skins.
Más tarde, descubro un enlace con todo según lo entrega Pablo Molina con su proyecto correspondiente.
He creado más abajo un apartado Foros [1] donde puede consultar en distintos sitios las opiniones de algunos usuarios de esta clase.
Cada uno es libre de utilizarlo como mejor le convenga, pero estamos hablando del primer arranque, pues no viene configurado para ejecutarlo nada más bajarlo.
Ahora voy a intentar explicar, en mi caso, como he puesto en funcionamiento el ejemplo de esta clase:
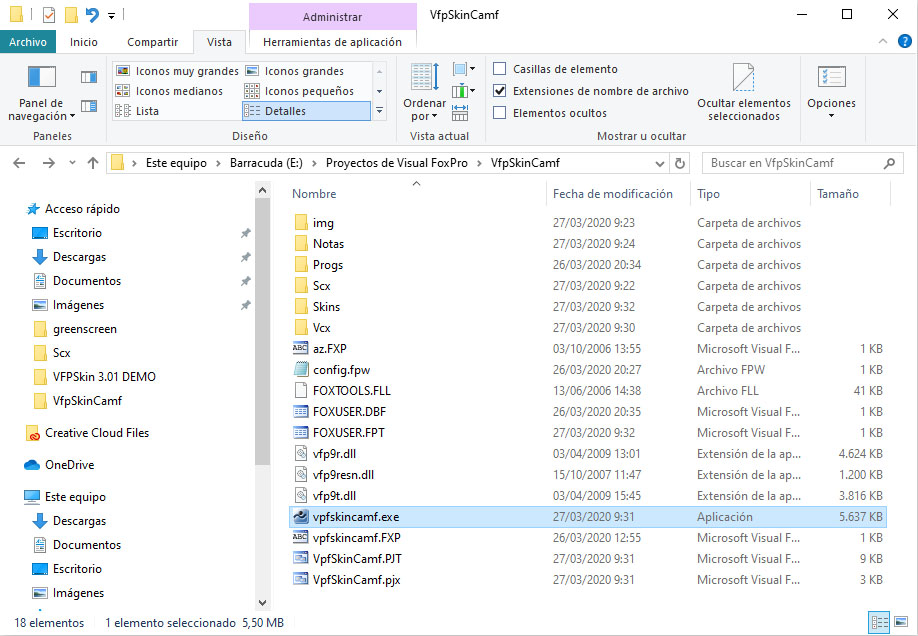
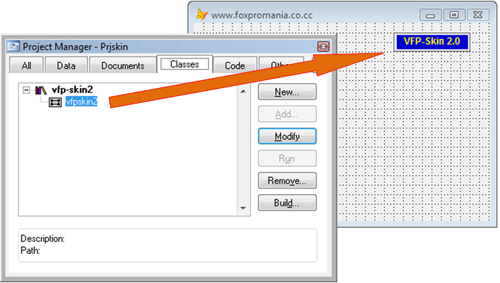
- Lo primero que hice fue crear un proyecto de Vfp con su correspondiente estructura, como se muestra en la imagen derecha, en mi caso VpfSkinCamf.pjx, pero usted puede renombrar o llamar a su proyecto como quiera.
- En la carpeta img se encuentran los archivos de imagen con extensión jpg y gif
- En la carpeta Notas dejo un enlace web a esta página y el documento anterior AUTOR_VFPSKIN_2_0.txt
- Creo un programa main.prg para el funcionamiento del ejemplo y lo incluyo en la carpeta Progs. En el Administrador de proyectos lo establecemos como principal.
- En la carpeta Scx los formularios:
- a1.scx y su memo a1.sct
- test.scx y su memo test.sct
- En la carpeta Skin se encuentran las imágenes con extensión bmp y los archivos de texto que utilizará cada Skin
- Vcx: La biblioteca de clase
Como he visto que los formularios de ejemplo son formularios de nivel superior, he decidido ocultar la pantalla principal de Vfp desde un config.fpw:
HELP = OFF
SCREEN=OFFAhora voy a indicar el contenido de mi nuevo main.prg:
CLEAR
DO FORM a1.scx
READ EVENTS
Abrimos el formulario a1.scx
Añadimos en el evento Init:
**- Código Camf añadido
LOCAL pcSkinsStyle
pcSkinsStyle = "Skins" && -- Default folderSET DEFAULT TO (SYS(5)+CURDIR() + pcSkinsStyle)
Añadimos en el evento Unload:
*- CaMF añade lo siguiente
CLEAR EVENTS
release windows &&quitar ventanas de la pantalla
release all
CLEAR DLLS
RELEASE ALL EXTENDED
QUIT && Necesario para cerrar la pantalla principal de VFP que esta oculta
Y ahora, siguiendo las indicaciones de la nota de texto de Pablo Molina en el apartado Uso ->Si se tiene VFP 7, hacer verdadera la propiedad VFP7=.T.
Como yo utilizo VFP9, en la biblioteca de clases vfp-skin2 abro la clase vfpskin2 y en la primera pestaña de propiedades (All - Todos), busco y establezco en verdadera (.T.) la propiedad vfp7 que tenía un valor falso (.F.) dejándola como VFP7 = .T..
En resumen:
- VFP7 = .F. -> Versión 6 y anteriores -> necesitamos utilizar la librería foxtools.fll. Tal y como les muestro mi proyecto, esta librería se debe ubicar en la carpeta Skins debido al código del formulario a1.scx en el evento Init SET DEFAULT TO (SYS(5)+CURDIR() + pcSkinsStyle). Usted puede modificar a su gusto.
- VFP7 = .T. -> Versión 7 y posteriores - > prescindimos de la librería foxtools.fll que ya no es necesaria
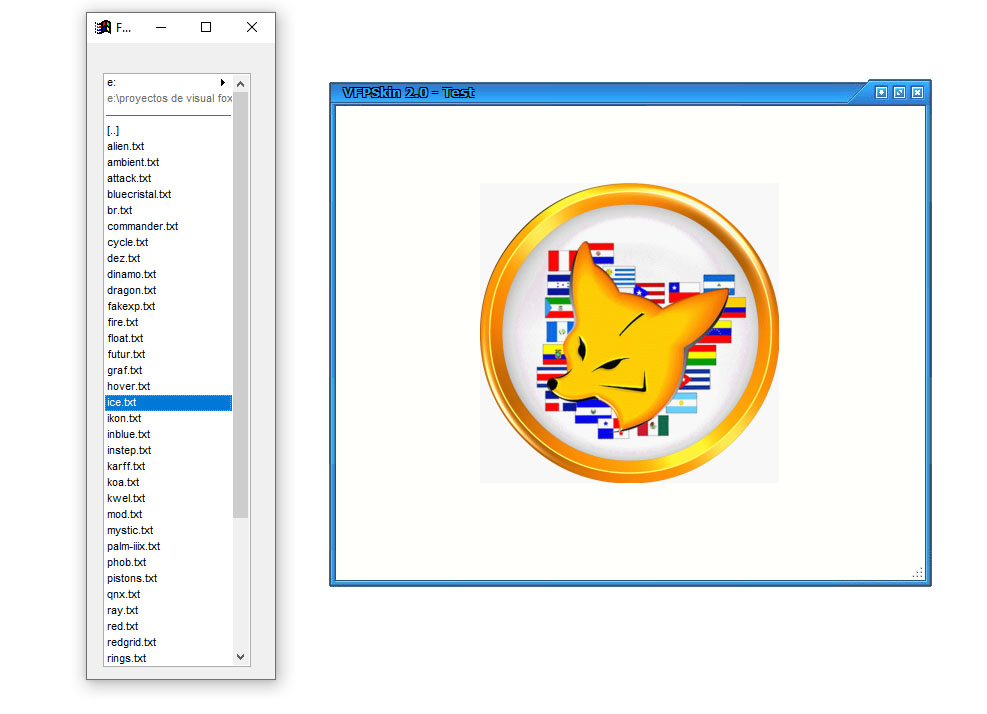
Una vez hecho todo el proceso, compilamos y hacemos clic en el ejecutable. Como podemos ver en la figura siguiente, en pantalla vemos 2 formularios flotantes e independientes de nivel superior. Destazándonos en el formulario de la izquierda podemos ver todos los Skins que tenemos en el formulario de la derecha. Si cerramos el formulario de la derecha que es el que muestra el ejemplo, al hacer clic a la izquierda sobre cualquier Skin (archivo de texto.txt), se nos vuelve a mostrar. Cuando cerramos el formulario de la izquierda cerramos los dos formularios y la aplicación de ejemplo.
¿Como añadimos la clase a nuestros formularios?
Tan fácil como arrastrar la clase sobre el formulario.
También puede crear una clase personal de formulario con VFPSkin 2.0 incluido. Posteriormente creará sus formularios a partir de esta clase.
Si usted no domina con soltura las clases, le recomiendo que lea en los siguientes enlace los artículos sobre como crear y utilizar clases:
Anexo del 30/03/2020
Navegando por internet, casualmente me encuentro con un artículo sobre este Skin y su descarga en Level Extreme. Ya tengo más datos de su autor, Pablo Molina, y procedo con la descarga y posterior prueba. Ahora sí que funciona a la primera siempre que compilemos una Aplicación.APP y tiene creado el correspondiente proyecto.
Incluye un readme.txt en inglés y un Historial.txt en Español.
Con fecha 12/04/2020 cambio impresiones con el autor del poyecto que ya ha supervisado este artículo.
VFPSkin 2.0 - Conclusión y opinión personal
- Le va a impresionar esta clase. Además es muy sencillo aplicar su código. Solamente tiene que arrastrar la clase a su formulario y listo.
- Mejorará mucho la presentación de sus aplicaciones utilizando VPFSkin 2.0.
- Agradecimientos a Pablo Molina por esta Clase totalmente GRATUITA.
- Descargar y probar pues viene con su proyecto.
- Como defecto, al maximizar el formulario se nos oculta la barra de Windows. Estoy seguro que con tiempo se puede solucionar y mejorar. Corregido en la versión 3.01. Si quiere saber más lea Aplicaciones sin barra de títulos en Visual FoxPro - Simular maximizado, y fácilmente corregirá este defecto si no es de su agrado.
- Cada Skin se compone de un archivo de texto y su correspondiente número de imágenes asociadas. Me ha pasado, en breve tiempo de prueba, que una imagen se corrompe y entonces falla el skin. Esto se ha mejorado en la versión 3.1 con un solo archivo para cada Skin. (Esto, usted como usuario, también lo puede mejorar)
- Funciona correctamente compilando con Vfp 10 Advanced 64 bits.
Tiene habilitadas las descargas para probar las versiones 2.0 y la 3.01.
Este proyecto con mi configuración personal también esta disponible para descargar.
www.vfpskin.com.ar--> A fecha de creación de este artículo no funciona el enlace.Correo actual: Vfpskin@gmail.com
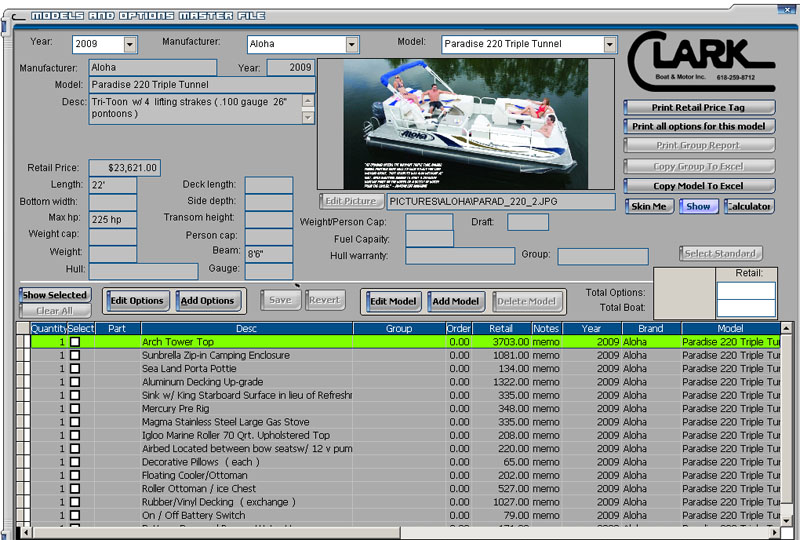
Imágenes de ejemplo con VFPSkin
Realmente impresionante!!!
VFPSkin 3.01
Bienvenido a VFPSkin!!!
Con esta clase usted podrá cambiar completamente la apariencia de sus productos desarrollados en Visual FoxPro 6.0 o superior.
VFPSkin
Permite cambiar la apariencia de los formularios diseñados en Visual FoxPro 6.0 o superior. Simplemente agregue la clase al formulario, establezca en la propiedad cSkinName el nombre del archivo de skin que va a usar (archivo VFS) y ejecute el formulario. Eso es todo.
También puede usar el nuevo generador incorporado a VFPSkin (VFPSkinBuilder) para establecer las propiedades necesarias para el funcionamiento de VFPSkin y ver una Vista Previa Real de su formulario, en Tiempo de Diseño, sin necesidad de ejecutarlo.
Propiedades
cLangFileName
Contiene el nombre del archivo de lenguaje que usa VFPSkin para los elementos con soporte multilingüe (tooltips, caption de botones, etc)
Sintaxis
Objeto.cLangFileName[ = cArchivoDeIdioma]
cArchivoDeIdioma
Contiene el nombre completo de un archivo de idioma (LNG). Puede especificarse el camino completo al archivo o, si la ubicación del archivo se encuentra especificada a través del comando SET PATH, simplemente el nombre del archivo.Comentarios
El valor por defecto de esta propiedad es [DEFAULT] y contiene todas las referencias en inglés. Si el archivo no existe, no es válido o no contiene todas las entradas, se utilizarán los valores por defecto para cada entrada de referencia que no pueda ser localizada.
Es recomendable especificar este archivo en tiempo de diseño para un correcto funcionamiento de las referencias multilingües.Ejemplo
Para ver cuál es el archivo de idioma que se está utilizando actualmente:
Wait Window ThisForm.VFPSkin1.cLangFileName
Para cambiar el archivo de idioma:
ThisForm.VFPSkin1.cLangFileName = "SkinLang\Español.LNG"
---cSkinName
Contiene el nombre del archivo de skin que usa VFPSkin
Sintaxis
Objeto.cSkinName[ = cArchivoDeSkin]
cArchivoDeSkin
Contiene el nombre completo de un archivo de skin (VFS). Puede especificarse el camino completo al archivo o, si la ubicación del archivo se encuentra especificada a través del comando SET PATH, simplemente el nombre del archivo.
Comentarios
Esta propiedad debe ser especificada en tiempo de diseño. En tiempo de ejecución, cambiar el valor de esta propiedad puede producir resultados indeseables. Para cambiar el archivo de skin en tiempo de ejecución, debe utilizar el método SetSkinName o, para hacerlo interactivamente, el método ChangeSkin. Para más información, consulte la ayuda de cada uno de estos métodos.
Ejemplo
Para ver cuál es el archivo de skin que se está utilizando actualmente:
Wait Window ThisForm.VFPSkin1.cSkinName
lUseControlButtonlUseControlButton
Especifica si se visualiza en los skins el botón de Control de ventana
Sintaxis
Objeto.lUseControlButton[ = lUsarControlVentana]
Comentarios
Los archivos de skin tienen actualmente una imagen que es usada en lugar del tradicional icono de Windows en la parte superior izquierda de los formularios. Este icono no será visualizado si lUseControlButton es .F.; si es .T., el icono será visualizado dependiendo del estado de la propiedad ControlBox del formulario. Si se hubiese especificado un icono para el formulario (propiedad Icon), el archivo especificado es el que será visualizado en lugar de la imagen que viene con el archivo del skin aplicado en ese momento al formulario.
Para actualizar el estado del skin una vez que cambia el valor de la propiedad lUseControlButton, debe realizar una llamada al método SetButtonsAttributes. Para más información, vea la ayuda de ese método.
---lUseSkinArea
Especifica si se utiliza el área cliente definida en el archivo del skin
Sintaxis
Objeto.lSkinArea[ = lUsarArea]
Comentarios
Los archivos de skin traen definida un área cliente. Esta área sirve para que VFPSkin reposicione automáticamente los controles dentro del formulario de manera tal que los controles que el mismo contiene no "pisen" las imágenes que componen el skin. En la versión 2.0 de VFPSkin usted tenía que acomodar manualmente los controles dentro del formulario para que esto no ocurra.
Esta propiedad debe ser establecida en tiempo de diseño. Cambiar su valor en tiempo de ejecución puede producir resultados no deseados.
---nSkinType
Especifica cómo trabaja internamente VFPSkin
Sintaxis
Objeto.nSkinType[ = nModoDeTrabajo]
nModoDeTrabajo
El modo de trabajo de VFPSkin puede ser 0 - Autónomo (valor por defecto) o 1 - Normal (Cualquier valor distinto de 0 será considerado como 1 mientras VFPSkin Team no comunique lo contrario)
Comentarios
La idea de utilizar esta propiedad es la de ahorrar recursos comunes al objeto VFPSkin que contiene cada formulario dentro de una aplicación.
Usando el modo de trabajo Autónomo (0), VFPSkin crea un administrador de archivos VFS propio. Este objeto es el encargado de recopilar todos los datos del archivo VFS y devolvérselo a VFPSkin cada vez que éste los solicita.
Usando el modo de trabajo Normal (1 o un valor distinto de 0), VFPSkin trabaja con un administrador de archivos VFS previamente creado (esto se explica más adelante). De esta forma, se disminuye la cantidad de recursos consumidos ya que se utiliza el mismo administrador para todos los objetos VFPSkin y se agiliza la lectura del archivo VFS ya que se accede al mismo sólo una vez.Disponible en tiempo de diseño. Cambiar el valor de esta propiedad en tiempo de ejecución no producirá resultado alguno.
¿Cómo utilizar un administrador de archivos VFS compartido?
Para utilizar un administrador de archivos VFS compartido tiene que agregar unas cuantas líneas de código a su programa principal y establecer el nombre del archivo de skin que se va a utilizar en toda la aplicación. El siguiente código puede ser agregado a su programa de inicio:
Set ClassLib To "VFPSkinTools.VCX" Additive _Screen.AddObject("oMasterSkin", "VFPSkinMaster") If _Screen.oMasterSkin.ReadSkin("Skins\MySkin.VFS") *-- El archivo de skin se encuentra cargado correctamente Else *-- Ocurrió un error al leer el skin especificado EndIfSi utiliza una clase de base para todos sus formularios, agregue la clase VFPSkin en la misma y establezca la propiedad nSkinType con el valor 1. Caso contrario, si no utiliza una clase de base, deberá establecer este valor en la propiedad del objeto VFPSkin de cada formulario.
Si quiere, puede no establecer el archivo de skin en el código anterior y especificarlo en la propiedad cSkinName del objeto VFPSkin de la clase base de sus formularios o en el objeto VFPSkin de cada formulario. Cuando VFPSkin se inicia y está trabajando en modo normal, verifica si el administrador general de archivos VFS tiene un skin establecido. Si no lo tiene, asignará el especificado en esta propiedad.
Métodos
ChangeSkin
Abre un cuadro de diálogo que permite cambiar el skin actualmente seleccionado.
Sintaxis
Objeto.ChangeSkin()
Comentarios
Este método permite el cambio interactivo del skin actualmente seleccionado. El cuadro de diálogo proporcionado por VFPSkin muestra los skins disponibles en la carpeta actual y permite obtener una vista previa de cada uno al momento de seleccionarlo.
Una vez que selecciona el skin, puede hacer clic en el botón "Aceptar" para aplicar ese skin al formulario que llamó al método o puede hacer clic en "Cancelar" para dejar sin efecto el cambio solicitado.Si el skin es cambiado, la propiedad cSkinName contendrá el nombre y ruta completa del archivo VFS seleccionado.
Ejemplo
Para cambiar un skin de manera interactiva:
ThisForm.VFPSkin1.ChangeSkin()
---ChangeWindowState
Cambia el estado del formulario en el cual se encuentra el objeto VFPSkin.
Sintaxis
Objeto.ChangeWindowState(nEstadoVentana)
nEstadoVentana
Especifica cómo va a cambiar el estado del formulario.
Si nEstadoVentana es 1, el formulario será Minimizado.
Si nEstadoVentana es 2, el cambio dependerá del estado actual del formulario de acuerdo a la propiedad WindowState. Si WindowState es 0 (Ventana en estado normal), el formulario será Maximizado; si WindowState es 2 (Ventana maximizada), el formulario será restaurado a su tamaño anterior.Comentarios
Este método es usado internamente por VFPSkin, pero puede querer utilizarlo para algún control personalizado que maneje el estado de la ventana o para cambiar el estado de la ventana a través de código. Para que trabaje correctamente, la propiedad ControlBox del formulario debe tener .T. como valor y, dependiendo de la acción a tomar, también las propiedades MinButton y MaxButton deben tener .T.
Es recomendable que sustituya todas las líneas de código de sus programas, métodos y eventos que trabajen directamente sobre la propiedad WindowState del formulario por este método ya que pueden producirse resultados inesperados si VFPSkin no maneja el estado de la ventana del formulario.Ejemplo
MessageBox("Haga clic para minimizar el formulario", 64, "Información") ThisForm.VFPSkin1.ChangeWindowState(1) &&Minimizamos el formulario Wait Window "Aguarde y el formulario será restaurado automáticamente..." TimeOut 5 ThisForm.VFPSkin1.ChangeWindowState(2) &&Restauramos el formulario MessageBox("Haga clic para maximizar el formulario", 64, "Información") ThisForm.VFPSkin1.ChangeWindowState(2) &&Maximizamos el formulario MessageBox("Haga clic para restaurar el formulario", 64, "Información") ThisForm.VFPSkin1.ChangeWindowState(2)---
FrmMove
Usado internamente por VFPSkin para mover el formulario a través del mouse.
---FrmResize
Usado internamente por VFPSkin para redimensionar el formulario a través del mouse.
---GetMasterInfo
Usado internamente por VFPSkin para solicitar información al objeto que administra el archivo VFS actualmente seleccionado.
---SaveFormMousePos
Usado internamente por VFPSkin para guardar las coordenadas de la posición actual del puntero del mouse.
---SetButtonsAttributes
Actualiza el estado de los 4 botones que tiene toda ventana (Control de Ventana, Minimizar, Maximizar/Restaurar, Cerrar).
Sintaxis
Objeto.SetButtonsAttributes()
Comentarios
Cuando modifique a través de código el estado de alguna de las siguientes propiedades del formulario, Closable, ControlBox, Icon, MaxButton, MinButton, o la propiedad lUseControlButton del objeto VFPSkin, debe realizar una llamada a este método para que VFPSkin actualice el estado de los botones de la ventana del formulario.
Ejemplo
*-- Cambiamos el estado del botón minimizar ThisForm.MinButton = .F. *-- Asignamos un ícono personalizado al formulario ThisForm.Icon = "Images\MyIcon.ICO" *-- Actualizamos el estado de los botones de VFPSkin ThisForm.VFPSkin1.SetButtonsAttributes()---
SetSkinCaption
Cambia el texto de la barra de títulos del formulario.
Sintaxis
Objeto.SetSkinCaption([cTitulo])
cTitulo
El texto de la barra de títulos del formulario. Este parámetro es opcional. Si no se especifica, VFPSkin asignará automáticamente el contenido de la propiedad Caption del formulario.
Comentarios
Cuando modifique a través de código el valor de la propiedad Caption del formulario, debe actualizar el contenido de la barra de títulos que maneja VFPSkin a través de este método.
Ejemplo
*-- Cambiamos el título del formulario ThisForm.Caption = “Test form” *-- Actualizamos el título del skin ThisForm.VFPSkin1.SetSkinCaption()---
SetSkinName
Establece el archivo de skin (archivo VFS) que usará VFPSkin.
Sintaxis
Objeto.SetSkinName(cArchivoVFS)
cArchivoVFS
El nombre del archivo VFS del skin que se quiere establecer. Puede especificarse el camino completo al archivo o, si la ubicación del archivo se encuentra especificada a través del comando SET PATH, simplemente el nombre del archivo.
Comentarios
Una vez que la clase se ha iniciado, no se puede hacer uso de la propiedad cSkinName para cambiar el skin actual. En su lugar, utilice este método para cambiar el archivo de skin a través de código o llame al método ChangeSkin para cambiarlo interactivamente.
Ejemplo
*-- Establecemos un nuevo archivo de skin ThisForm.VFPSkin1.SetSkinName(“Skins\MyNewSkin.VFS”)---
SkinAboutBox
Muestra el cuadro de diálogo “Acerca de...” de VFPSkin.
Sintaxis
Objeto.SkinAboutBox()Comentarios
Puede ingresar al sitio web de VFPSkin haciendo clic en la dirección de la página web o puede enviar un e-mail también haciendo clic en la dirección de correo.
Ejemplo
ThisForm.VFPSkin1.SkinAboutBox()SkinContainer, SkinControl
Aplica el skin todos los objetos contenidos en un objeto contenedor o un objeto propiamente dicho, agregados en tiempo de ejecución.
Sintaxis
Objeto.SkinContainer(oContenedor)oContenedor
El nombre del objeto contenedor que contiene los objetos a los cuales se desea aplicar skin.
oControl
El nombre del control al cual se desea aplicar el skin.
Comentarios
Cuando trabaje con VFPSkin verá que los objetos agregados en tiempo de ejecución en sus formularios no tienen la apariencia gráfica definida para el mismo en el archivo del skin aplicado actualmente. Para ello, cuando agregue un objeto en tiempo de ejecución, simplemente agregue una llamada a uno de estos métodos para que el control o los objetos contenidos en el contenedor tomen la apariencia especificada en el skin.
La diferencia entre ambos métodos radica en que SkinContainer aplica el skin los objetos contenidos en un contenedor pero no el contenedor propiamente dicho. SkinControl aplica el skin un control en particular independientemente de que el mismo sea contenedor o no. Vea el ejemplo a continuación para más información.Ejemplo
*-- El formulario de este ejemplo debe tener un PageFrame *-- Se asume también que el formulario tiene un objeto VFPSkin *-- y que el PageFrame tiene 3 objetos Page *-- El código a continuación podría ir en un CommandButton *-- Agregamos un objeto Page más al PageFrame ThisForm.PageFrame1.PageCount = ThisForm.PageFrame1.PageCount + 1 Local oPage OPage = ThisForm.PageFrame1.Pages[ThisForm.PageFrame1.PageCount] *-- Agregamos varios controles al Nuevo Page Local nControl, cMacro, oLabel, oText For nControl = 1 To 10 oPage.AddObject("RunTimeLabel" + Transform(nControl), "Label") cMacro = "oPage.RunTimeLabel" + Transform(nControl) oLabel = &cMacro With oLabel .Top = 35 * nControl .Left = 30 .Caption = "RunTime Label N°" + Transform(nControl) .Visible = .T. Endwith Endfor For nControl = 1 To 10 oPage.AddObject("RunTimeTextBox" + Transform(nControl), "TextBox") cMacro = "oPage.RunTimeTextBox" + Transform(nControl) oText = &cMacro With oText .Top = 35 * nControl .Left = 160 .Value = "RunTime Text Box N°" + Transform(nControl) .Width = 250 .Visible = .T. Endwith Endfor *-- Aplicamos el Skin al objeto Page agregado Thisform.VFPSkin1.SkinControl(oPage) *-- Aplicamos el Skin a los controles contenidos en el objeto Page Thisform.VFPSkin1.SkinContainer(oPage)---
SkinMessageBox
Simula la función MessageBox de Visual FoxPro pero con skins. Para más información sobre esta función, consulte la ayuda.
Sintaxis
Objeto.SkinMessageBox(eMessageText[,cTitleBarText][,nDialogBoxType][,nTimeout])
Comentarios
VFPSkin agrega la posibilidad de que sus cuadros de diálogo, mostrados a través de la función MessageBox nativa de Visual FoxPro, sean visualizados con el skin establecido en el formulario que llama a la función. Recibe los mismos parámetros que indica la ayuda de Visual FoxPro para mantener una completa compatibilidad con el código ya escrito. Simplemente agregue unas cuantas letras antes de la llamada a la función para hacer que VFPSkin se encargue del resto.
Atención usuarios de Visual FoxPro 6: La función MessageBox en esta versión de Visual FoxPro no incorpora el último parámetro (nTimeOut) que es el que especifica el tiempo que se visualiza el cuadro de diálogo antes que el mismo se cierre automáticamente. Con VFPSkin esto no importa ya que puede agregarlo a la llamada, una vez que modifique la función por el método de VFPSkin.Ejemplo
*-- La siguiente línea es una llamada clásica a la función MessageBox =MessageBox(“¿Desea cerrar la aplicación?”, 4 + 32 + 256, “Consulta”, 2000) *-- La siguiente línea es la misma que la anterior pero realizada con VFPSkin =ThisForm.VFPSkin1.SkinMessageBox(“¿Desea cerrar la aplicación?”,; 4 + 32 + 256, “Consulta”, 2000)
SUGERENCIAS PARA EL DESARROLLADOR
Debido a que hemos descubierto algunos bugs en algunas versiones de Visual FoxPro al momento de utilizar el evento Assign, es que muchas propiedades aquí descriptas deben llamar a un método de la clase para establecer el valor real. Usted puede programar sus clases de base creando un evento Assign que llame automáticamente al método correspondiente de VFPSkin o VFPSkinButton.
Por ejemplo:
VFPSkin tiene el método SetSkinCaption para establecer el Caption del skin. Cada vez que usted cambie por código el valor de esta propiedad deberá realizar una llamada al método para que VFPSkin actualice el Caption del formulario al cual se le aplico el skin. Usted podría crear el evento Caption_Assign y escribir el siguiente código para que se haga la llamada automáticamente:
LPARAMETERS vNewVal *To do: Modify this routine for the Assign method THIS.CAPTION = m.vNewVal This.VFPSkin1.SetSkinCaption()Todos los productos, marcas y logos mencionados en este documento son propiedad y/o marca registrada de sus respectivos dueños.
http://www.vfpskin.com.ar--> A fecha de creación de este artículo no funciona el enlace.Correo actual: Vfpskin@gmail.com
VFPSkin 3.1 - Conclusión y opinión personal
- Le va a impresionar esta clase. Además es muy sencillo aplicar su código. Solamente tiene que arrastrar la clase a su formulario y listo al igual que en la versión anterior.
- Mejorará mucho la presentación de sus aplicaciones utilizando VPFSkin 3.1.
- Cuenta con 2 bibliotecas de clases VFPSKIN.VCX y VFPSKINTOOLS.VCX
- Tenemos como novedad, la posibilidad de utilizar tantos idiomas como queramos en nuestros formularios
- Tenemos más opciones como MessageBox con toda la funcionalidad de un MessageBox nativo de Vfp. Admite textos muy largos y se redimensiona automáticamente.
- Botones tridimensionales a juego con el skin que pueden llevar una imagen. En los botones, se puede cambiar la posición de la imagen y el texto.
- En esta versión cambia la forma de utilizar los Skins. Ahora en un solo archivo con extensión .VFS y sin el archivo de texto .txt tenemos el Skin.
- Esta versión se entrega en un proyecto que se descarga y ya es operativo, pero el ejemplo lo debe compilar a Aplicación .APP.
- El defecto de la versión anterior (VFPSkin 2.0), que al maximizar el formulario se nos oculta la barra de Windows se ha corregido.
- Funciona correctamente compilando con Vfp 10 Advanced 64 bits.
- Esta versión demo es totalmente operativa. La diferencia entre full y demo consiste en que en la barra de títulos de los formularios, aparece antepuesta la palabra VFPSkin 3.01 Demo.
Pruebe VfpSkin, valore el trabajo de sus creadores, y si le gusta póngase en contacto con Vfpskin@gmail.com para adquirir la versión FULL.
Tiene habilitadas las descargas para probar las dos versiones.
Foros con preguntas y respuestas
- Establecer un modelo de Skin a los formularios de un Sistema - Comunidad de Visual Foxpro en Español
- VFPSkin2 - Narkive
- VFPSkin2 - Foxite
- FoxPro/Visual FoxPro - VFPSkin2 - La Web del programador
- SKINS DE VFPSKIN 3.0 DEMO, NO FUNCIONAN - La Web del programador
- Obligada > microsoft.* > microsoft.vfoxpro biblioteca VPFSKIN-2
- VFPSkin3 - Foxite
Tutorial: Cambiar el aspecto de VFP - VFPSKIN2. Richard Gaviria
VfpSkin2 - Facilitado por Richard Gaviria
VfpSkin2 - Mi proyecto con VfpSkin 2.0 --> VfpSkinCamf.rar descargue y renombre el proyecto a VfpSkin2
VfpSkin2.zip - Proyecto en Level Extreme tal y como lo entrega Pablo Molina. -
Link alternativo -- > Se incluye Readme_esp.txt
Skins_extra_v2.rar - Colección de Skins extra para VfpSkin2 que he recopilado por internet
Vea también
- Visual FoxPro y Programación Orientada a Objetos (VFP y POO)
- Aplicaciones sin barra de títulos en Visual FoxPro - Simular maximizado
- Tema principal Herramientas que cambian el entorno visual de las ventanas Vfp
- Cambiar el aspecto de un formulario en Visual FoxPro - Skinning a Form in Visual FoxPro
- Tema principal Formularios
Referencias
Autor de VFPSkin : Pablo Molina
Comprar VFPSkin Full: Vfpskin@gmail.com
Autor del artículo VFPSkin: Camf
Artículo de VFPSkin 3.01: Extraído de su manual del que facilitamos la descarga. Conclusiones por Camf.